SkinEasy: Web Application
SkinEasy is a web application made for finding your perfect skincare routine, Easy!
SkinEasy was built using:
Native Javascript, HTML, and PureCSS as the primary client-side frameworks.
Flask with jinja templating.
Auth0 as the Authentication tool
Postgres as the database which is used for data storage and retrieval.
Mockups
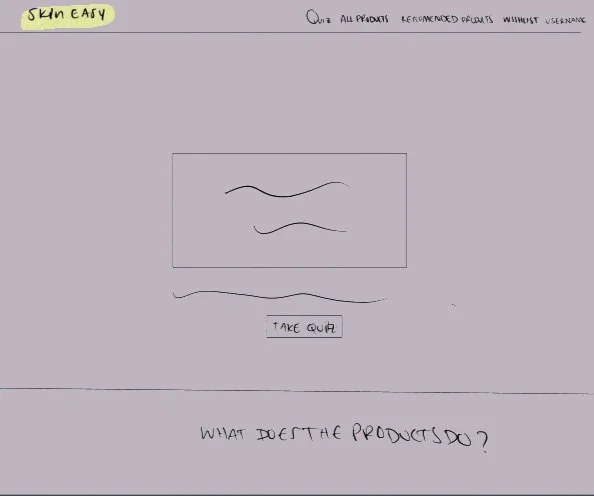
Above is the mockup for our home page. Initially, we had the quiz be a separate tab once clicked.
Above is the mock quiz page. Based on the responses, specific products will be recommended.
Scrolling down on the home page, more information is provided about each skin care step, to aid novice users.
Because the quiz filters out certain products, we initially created a mockup of a general products page with all products, not just the ones filtered through the quiz. This way, if users wanted to learn about other types of products, not necessarily for their skin type, they could.
Once the user completes their quiz, they will be redirected to the recommended products page where they can browse through products that match their skin type. Here, they can read customer reviews and add products to their wishlist.
Once a user has done sufficient researched from the products pages, they can add items they like to their wishlist. The wishlist page makes it easy for users to narrow down their skincare routines. To remove an item from the wishlist, simply click the X.
Mockup Feedback
“For better readability, it would be good to do horizontal rows instead of vertical columns when representing the different products.”
“Instead of a separate quiz page, a pop up quiz would be more efficient.”
“There is no need of an all products tab as users should only see the products that correlate the the quiz. It would be better to have an edit quiz option in users account if they want to modify their recommended products results.”
“It would be useful to have a reviews page on each product to know what people think about each product before deciding to add it to their routine and purchase.”
Final Implementation: Home Page
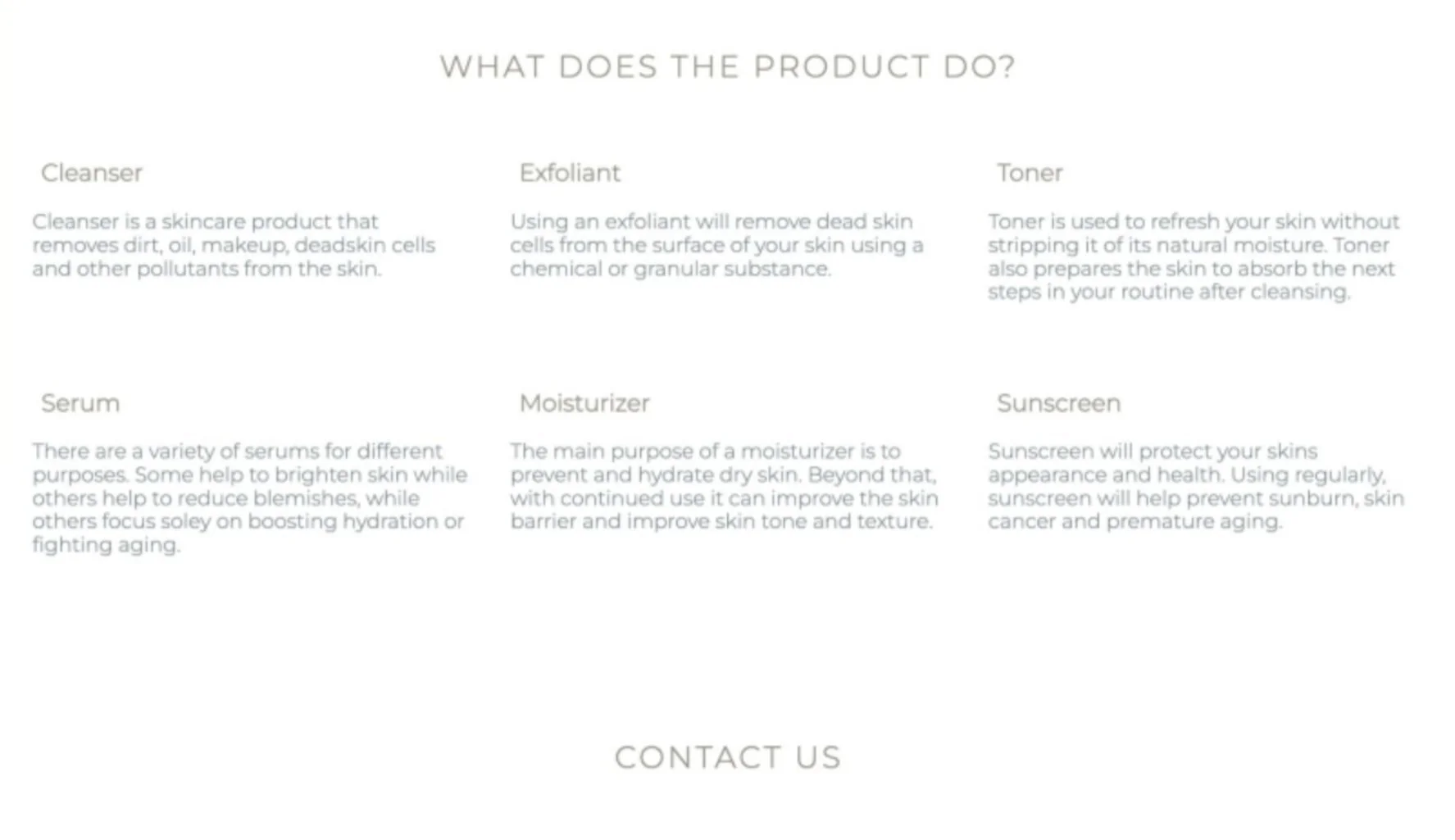
On lower end of home page, product descriptions of each skincare category is available to aid novice users, along with a Contact Us section.
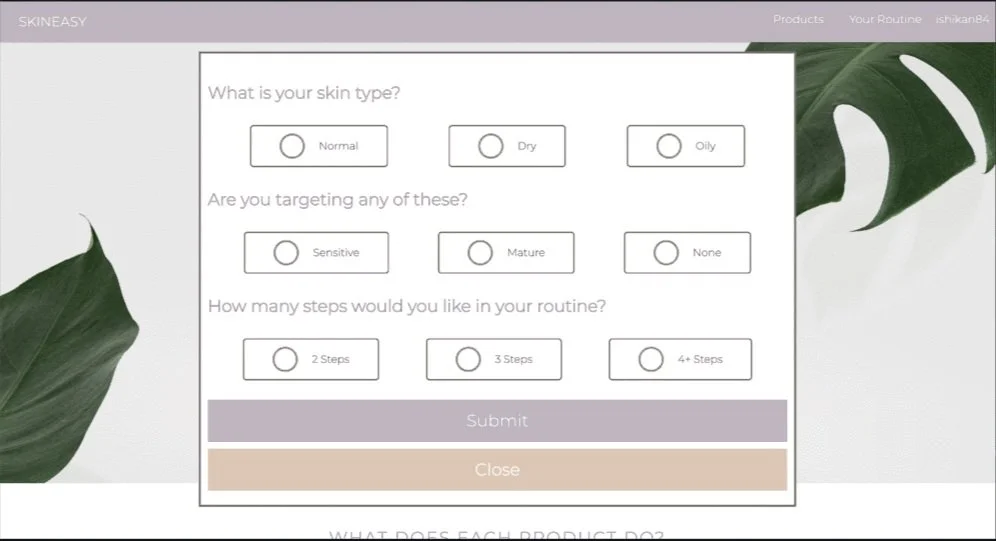
Pop-Up Quiz implemented on the Home Page.
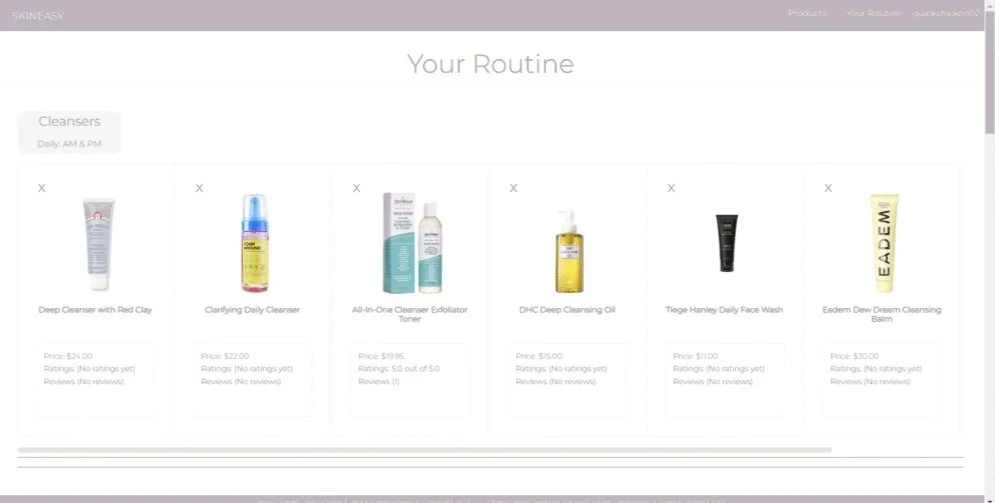
Final Implementation: Products & Routine Pages
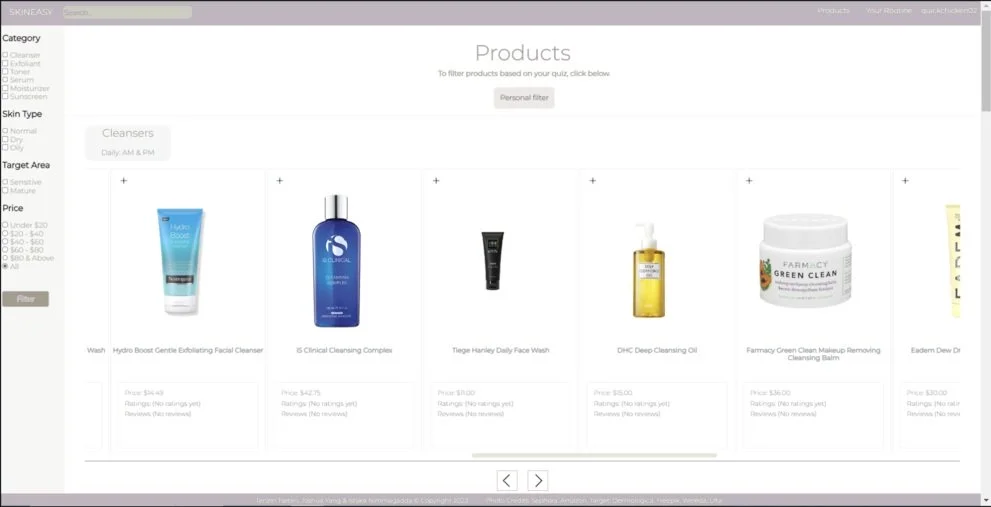
Above is the final products page. Users can browse through recommended products and read their reviews (by clicking on ‘Reviews’ under each product), while also add products to their routine, which can be done with the “+” button. There is also a faceted search on the left, in case users want to browse all general products, instead of the ones specifically recommended by their quiz results. However, if users want to re-filter all the products on the page to match their quiz results, simply click personal filter button at the top.
Your routine page is where users can view all the products that they have saved. This provides users with an easy way to see the different skincare products they could potentially use for their daily routine. Users can also click on each image, which will redirect them to the purchasing site, when they are ready to buy. To remove an item from Your Routine, simply click the “X” button on the top left. Moreover, each skin care category has different products and to access more categories, simply scroll down.
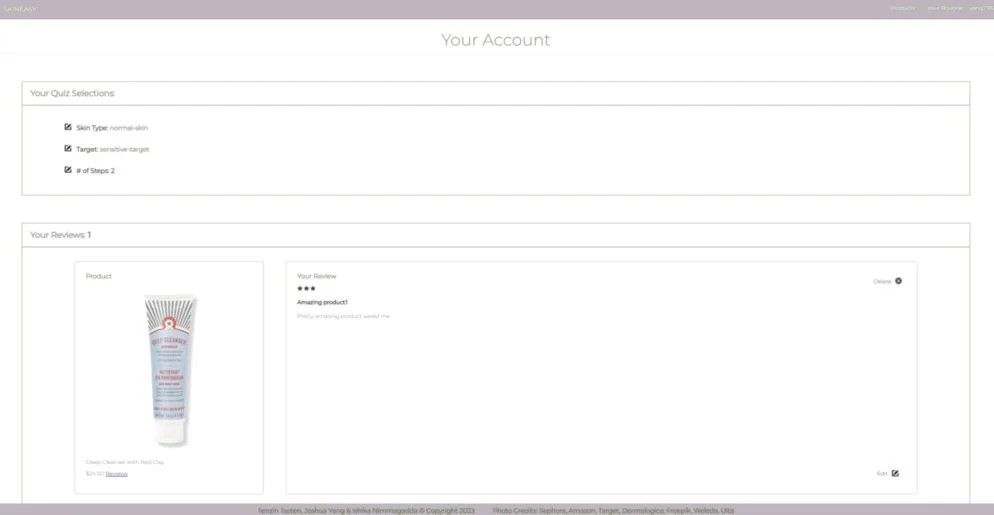
Final Implementation: Reviews & Account Pages
If a user wants to write a review for a specific product, they can do this by clicking on a product image (below). An option to write a review will be presented, and once clicked, a pop up review form (above) will be shown to submit a review.
Once a review is submitted it is stored in Your Account (above). Quiz selections can also be modified through the Accounts page. Once a review is submitted it will show up under that specific products review page (below), which can be accessed through clicking “Reviews” on each product card.